Introduction to TypeScript
(👩🏾💻 for JavaScript developers 👨🏼💻)

Jeremy Likness
Cloud Developer Advocate for Microsoft
- 💾 20+ Years Professional Developer
- 📝 Author of books/articles, online and print
- 🎤 Prolific speaker
- 🥑 100% plant-based diet and runner 🏃🏻
- 🌐 blog.jeremylikness.com
Cloud Developer Advocacy
Wat?!
...
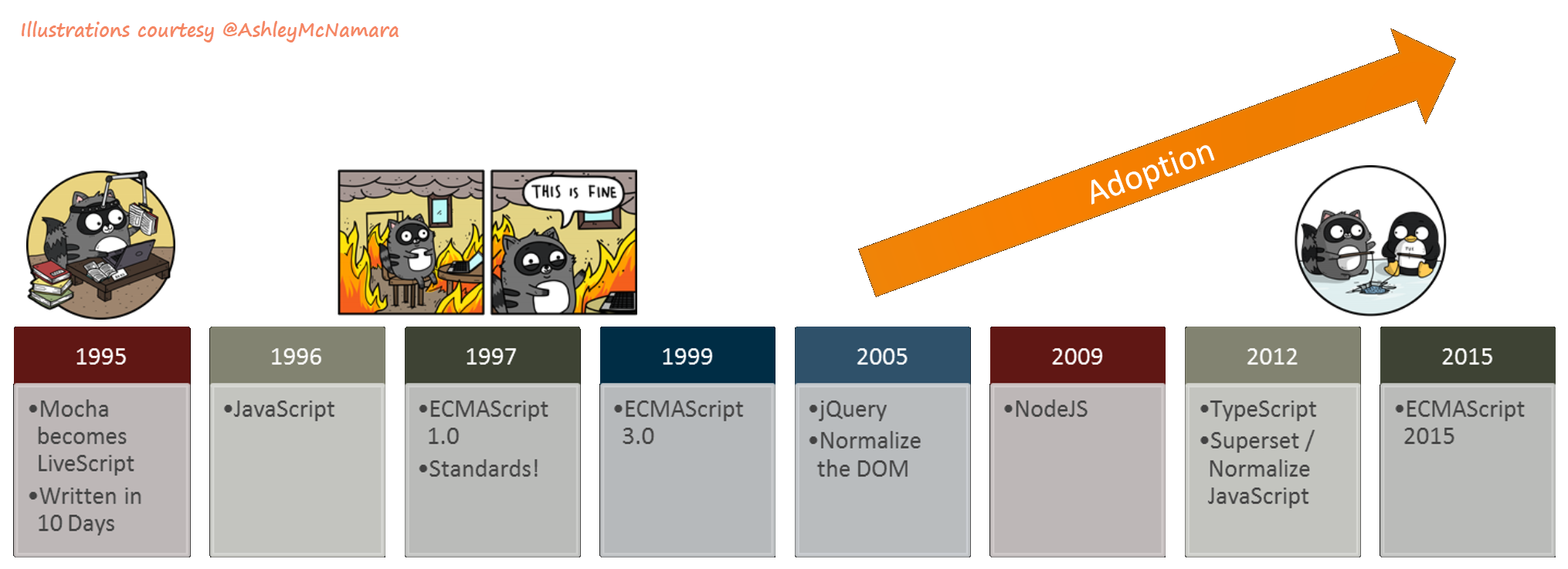
Evolution

Harmony? ECMAScript 2015? Babel?
Popular options.
Includes: classes, lexical scope, lambda...
Lacks …
- Interfaces
- Dynamic module affinity (System.js, Require.js, etc.)
- External library definitions
- Generics
Real World
🔎 Discovery
Intent is clearer with types and interfaces.
Real World
📄 Documentation
Libraries make it easier to discover and learn how to use APIs.
Real World
🥇 Version Safety
Use the latest language syntax even when targeting older browsers.
Real World
🔐 Development Time Security
Less "fat-finger", catch bugs earlier in the cycle.
Real World
🚑 Scope Safety
Modules, Classes, and Lambdas take care of this.
Real World
🤼🤸⛹️🏌️ Team Scale
Easier for multiple teams and members to work in parallel.
Real World
🎢 Increased Velocity
Team had 4x velocity with TypeScript vs. just JavaScript. Oh, and the Angular team uses it, for goodness' sake!
Demo Time!
